Opdateret 20-04-2021:
Google har meldt ud, at de fra juni 2021, ruller deres nyeste rangeringsfaktor ud – Core Web Vitals.
Google har altid bestræbt sig på at levere de bedst mulige resultater til en given søgning. For også fremadrettet at gøre dette, vægter de nu selve brugeroplevelsen højere og højere.
Til det formål har Google opfundet Page Experience. Page Experience er en række signaler, Googles søgemaskine opfanger og vurderer hjemmesiders sideoplevelse ud fra.
Page Experience-signaler
Page Experience-signalerne er fokuseret på at gøre brugernes oplevelser med hjemmesiders mobiludgave, sikker og uhindret. Det betyder en god hjemmesideoplevelse lige meget, hvilken enhed eller forbindelse brugeren benytter.
Google har introduceret Core Web Vitals til Page Experience, så der nu er fem målepunkter Google bruger til at vurdere hjemmesiders brugeroplevelse:
Vi gennemgår her kort de fem eksisterende Page Experience målepunkter.
Mobile-friendly
Google’s mobile-friendly, også kaldet mobilvenlighed, har været et målepunkt siden 2015. I dag er det en standard, man kigger på for at forbedre mobile placeringer i søgemaskinen. Google har stillet en onlinetest til rådighed, så man kan teste sin hjemmeside for uhensigtsmæssigheder i forhold til mobildesignet. De har også stillet en mobilvenlighedsrapport til rådighed i deres webmasterværktøj Search Console.
Safe-browsing
Googles safe-browsing-målepunkt er deres initiativ, der scanner efter malware eller hjemmesider der forsøger at lokke personlige oplysninger ud af deres brugere, for at udnytte disse. I Google Search Console rapporterer Google, hvis de finder enten malware eller mistænker hjemmesiden for at snyde.
HTTPS
Google’s HTTPS målepunkt blev introduceret i 2014 og har på blot 7 år sikret, at stort set alle hjemmesider i dag bruger en krypteret forbindelse. I dag er HTTPS standard og der går længe imellem man støder på hjemmesider som ikke benytter en krypteret linje.
No Intrusive Interstitials
Googles No Intrusive Interstitials-målepunkt blev introduceret i 2016, og i 2017 blev den en direkte rangeringsfactor i Googles søgeresultater. No Intrusive Interstitials-målepunkt er mængden af pop-up beskeder der dukker op på skærmen ved indlæsning og som forhindrer brugeren i at se det indhold, de ankom til hjemmesiden for at finde. Det er også mængden af reklamer, der findes i det synlige vindue ved hjemmesidens indlæsning. For mange reklamer, der for eksempel dækker eller skubber hjemmesidens reelle indhold ned under folden, har derfor en direkte påvirkning af hjemmesidens placering i Googles søgeresultater.
Google har ikke bygget et værktøj, der rapporterer, om man har for mange reklamer eller pop-up bokse på hjemmesiden. Men hvis man oplever et dyk i Google-placeringer, og man for nyligt har indsat nye reklamer eller pop-up bokse på hjemmesiden, kan det være den direkte årsag.
Google har offentliggjort, at Cookie Consent pop-up bokse eller aldersverifikation-bokse ikke er inkluderet i No Intrusive Interstitials-målepunktet, og derfor ikke påvirke placeringer i Googles søgeresultater negativt.
Core Web Vitals
Googles Core Web Vitals er Googles nye Page Experience-målepunkt, der fokuserer på, hvordan brugeren oplever hastighed og stabilitet på hjemmesiden.
Core Web Vitals har tre målepunkter
Google har udmeldt, at Core Web Vitals bliver en direkte rangeringsfaktor på linje med de andre Page Experience-målepunkter fra august 2021.
Det er vigtigt at pointere, at det er et ”per side”-målepunkt, hvilket betyder at selvom en hjemmeside måske har en håndfuld sider med dårlig score, så er det ikke hele domænet der kommer til at lide under, at nogle adresser ikke er optimerede. Det er med andre ord kun de enkelte adresser, der har en dårlig score, der får en lavere placering i Googles søgeindeks.
Core Web Vitals i Search Console
Per 19-04-2021 har Google gjort Core Web Vitals rapporter tilgængelige i Google Search Console. Her vil webmasterejere og bureauer fremover kunne holde øje med, om der er adresser der scorer dårligt på et eller flere af de tre målepunkter. I en dansk Search Console ligger Core Web Vitals nu under “Sideoplevelse” i venstremenuen.
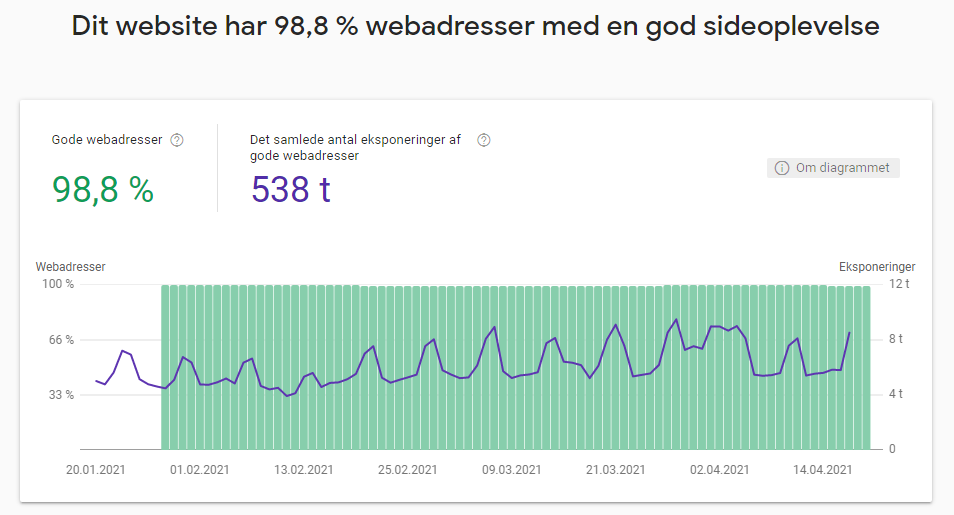
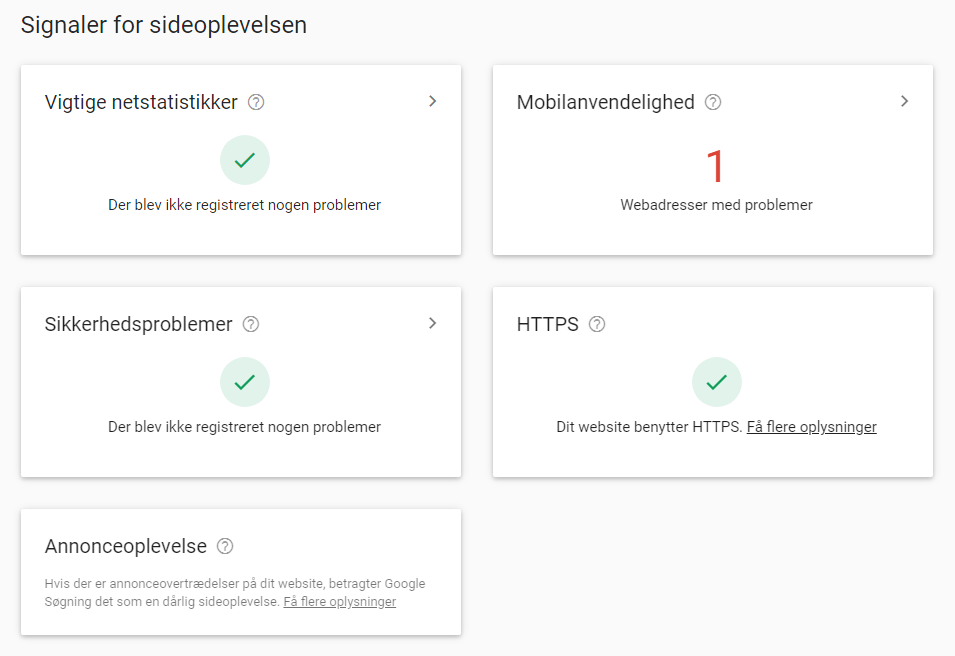
I denne nye rapport har Google samlet et overblik over signaler for en hjemmesides sideoplevelse.


Under rapporten “Vigtige netstatistikker” bliver alle adresser opdelt i tre klasser; gode adresser, adresser der kunne forbedres og dårlige adresser. Under hver klasse er det så muligt at dykke ned i, hvilken eller hvilke Core Web Vitals de klarer sig godt eller dårligt i, og man kan igen dykke ned i den enkelte Core Web Vital for at se, hvilke specifikke adresser der er problemer med.
Der bliver ikke givet løsningsforslag i Search Console. Her bliver man i stedet nødt til at analysere de relevante adresser med andre værktøjer, for at finde frem til optimeringsmulighederne.
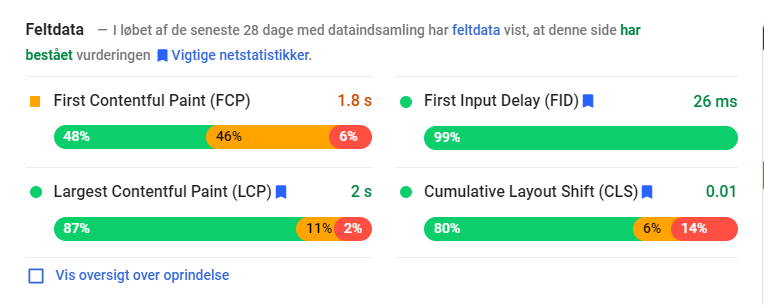
Google Search Console-rapporterne er data, importeret fra Chrome User Experience-Rapport. Dette betyder at det er data fra Chrome-brugere og deres reelle måledata som brugeren har oplevet det idet de besøgte hjemmesiden.
Det betyder også, at hvis man kører en test i Google PageSpeed Insights, er det ikke garanteret, at de vil melde samme score. Første del af PageSpeed Insight rapporten er samme feltdata som fra Chrome User Experience Rapport.

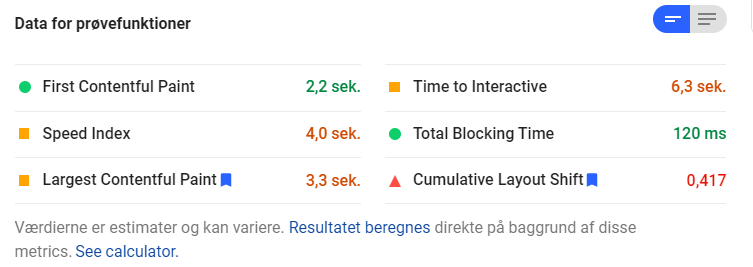
Mens anden del af PageSpeed Insights rapporten er målepunkter lavet af PageSpeed selv. Disse tests kalder Google for ”Data for prøvefunktioner” og er tests som PageSpeed foretager idet en bruger kører der side igennem Pagespeed Insights værktøjet.

Det er på baggrund af test, foretaget af PageSpeed Insights, der afgør hvilke anbefalinger til optimeringer PageSpeed kommer med.
Når man har foretaget optimeringer og foretager en ny test, så er det kun ”Data for prøvefunktioner” der reflekter de nye ændringer. Der går op til 28 dage før Chrome User Experience Rapport data er opdateret til de nye ændringer.
Hvad er Core Web Vitals, og hvad måler de?
Nedenfor gennemgår vi de tre Core Web Vitals. Hvad er de, hvad måler de og hvad kan man generelt gøre for at optimere en eventuel dårlig adresse?
Largest Contentful Paint – LCP
Largest Contentful Paint er et udtryk for, hvor lang tid der går fra siden indlæses til den største indholdsblok på siden bliver vist i browserens synlige vindue. Den største indholdsblok er ofte et billede, men kan også være en tekstblok. Den udtrykker, hvor lang tid det tager hjemmesiden at vise primært indhold til brugeren.
For at få en god score, kræver det, at hjemmesiden indlæser den største indholdsblok på under 2,5 sekund. Sider, der indlæses imellem 2,5 og 4 sekunder, bliver markeret som adresser der kan forbedres. Sider, hvor primært indhold indlæses langsommere end 4 sekunder, bliver betragtet som dårlige adresser.
For at optimere LCP kan man:
First Input Delay – FID
First Input Delay er et udtryk for tiden, en hjemmeside bruger på at reagere på en brugerhandling, som at klikke på et link, knap eller interagere med et kontrolelement. Der er vigtigt, at hjemmesiden reagerer på brugerinput hurtigt. Hvis ikke kan brugeren blive frustreret over hastigheden eller værre endnu komme i tvivl om hjemmesiden overhovedet virker.
For at få en god adresse skal hjemmesiden reagere på brugerinput på under 100 millisekunder. Hvis hjemmesiden reagerer imellem 100 og 300 millisekunder, får adressen en advarsel. Hvis hjemmesiden reagerer langsommere end 300 millisekunder, bliver adressen kategoriseret som direkte dårlig.
Problemer med reaktionstiden på hjemmesider skyldes ofte tunge scripts, der reagerer på hvert eneste brugerinput, eller at hovedprocessen er optaget af andet arbejde, eksempelvis kompilerer scripts.
For at optimere FID kan man:
Cumulative Layout Shift – CLS
Cumulative Layout Shift er et udtryk for visuel stabilitet for hjemmesiden, altså hvor meget elementer på hjemmesiden skifter plads og rykker rundt ved indlæsning. Visuel stabilitet på hjemmesiden er vigtigt for brugerne. Når en bruger først er begyndt at læse eller kigge på billeder, og hjemmesiden pludselig indlæser et nyt element, der får hjemmesidens opbygning til at rykke rundt, kan brugeren let miste sit fokus og blive frustreret.
Google har kvantificeret CLS som tal for, hvor store utilsigtede ændringer, der sker på skærmen, uden at brugeren har interageret med hjemmesiden. Den kigger på, hvor store elementer, der flytter sig, er, og hvor procentvis meget det så skubber alt andet indhold på siden.
For at opnå en god CLS score skal CLS tallet være under 0,1. Hvis CLS tallet er over 0,25 kræver siden optimering af stabilitet.
Problemer med layoutskifte er ofte på grund af billeder, der ikke har angivet størrelse eller JavaScript der laver nye elementer i det synlige vindue.
For at stabilisere hjemmesiden og optimere CLS kan man:
Hvor stor effekt får Core Web Vitals?
Google har meldt ud, at Core Web Vitals vil få en direkte effekt på en hjemmesides rangering. For at vurdere hvad det eventuelt kan få af betydning, kan vi evt. sammenligne med dengang Google meldte det samme ud om HTTPS-signalet til Page Experience. Dette viste sig at have en effekt for de fleste hjemmesider, omend HTTPS-signalet ofte kun viste en mindre ændring. Vi må på baggrund af de tidligere erfaringer udlede, at vi denne gang kommer til at opleve det samme.
Man skal ikke ignorere advarslerne i Search Console. Hvis Search Console rapporter dårlige adresser, er det bestemt tiden og ressourcerne værd at få rettet. Det giver brugerne en bedre oplevelse, når de besøger hjemmesiden. Og er man i et konkurrencepræget felt, hvor Google-placeringer er svære at vinde, og hurtige at miste, så skal man være over de her nye signaler, som har direkte påvirkning på placeringer.